مقدمة :
تم وضع هذه العناصر في مقال واحد لأنها تعبر عن تموضع العنصر داخل الحاوية أو الشاشة , حيث يمكن من خلالها التحكم بتموضع العنصر وتباعده وتوسيطه .
التباعد الداخلي Padding :
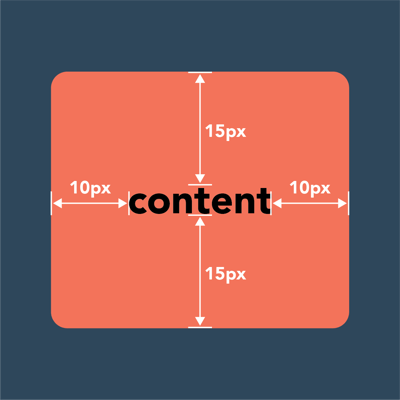
تتيح فلاتر عنصراً مميزاً لتحقيق التباعد الداخلي للعناصر , حيث يمكنك بكل بساطة وضع أي عنصر داخل Padding Widget للتحكم بتباعد العنصر الداخلي عن الجهات الأربعة , في الصورة التالية شرح بسيط لمعنى التباعد الداخلي : 
Padding(
padding: EdgeInsets.all(16.0),
child: Text('Content'),
)
خصائص العنصر Padding :
لهذا العنصر خاصية واحدة هي بنفس اسمه padding وهي تحمل قيمة التباعد على شكل كلاس يسمى EdgeInsets وله قيم متكاملة تمكنك من التحكم بالتباعد بسهولة :
• EdgeInsets.all(8.0) : تعود وظيفة all بتباعد داخلي ثابت لكل الجهات وتستقبل بارامتر من نوع double .
• EdgeInsets.symmetric(vertical: 8.0,horizental:10.0) : تعود وظيفة symmetric بتباعد داخلي ثابت للمحور الشاقولي والمحور الأفقي كلاً على حدا , الاستخدام السابق يعني تباعد بقيمة 8 على المحور الشاقولي vertical و بقيمة 10 على المحور الأفقي horizental .
• EdgeInsets.only(left: 40.0) : تعود وظيفة only بتباعد داخلي للجهة المحددة فقط وهي تستقبل الجهات الأربعة left,right,top,bottom
• EdgeInsets.fromLTRB(double left, double top, double right, double bottom) : تعود وظيفة fromLTRB بتباعد داخلي للجهات الأربعة left,right,top,bottom معاً فيما إذا كنت تريد تحديدها في وقت واحد .
لماذا أستخدم هذا الـ Widget مع العلم أن الحاوية Container لها خاصية مباشرة تحدد التباعد الداخلي ؟
• إذا قمت باستدعاء خاصية padding في الحاوية Container ستقوم باستدعاء هذا العنصر وراء الكواليس على كل الأحوال , لذلك إذا كنت بحاجة للتباعد الداخلي فقط يمكنك استخدام هذا العنصر فقط , بدون تحميل الواجهة بعناصر يحمل خصائص كاملة لن تستخدمها .
سلسلة عناصر ( ودجات ) فلاتر - شرح Container , SizedBox
المحاذاة Align :
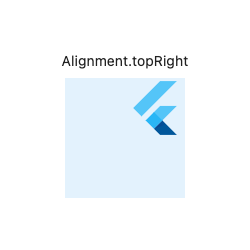
لنفرض أنك تريد وضع شعار فلاتر ضمن حاوية وجعله في أعلى اليمين ( كما في الصورة التالية ) أو في أي مكان آخر , هنا يبرز استخدام عنصر Align السهل والبسيط :

لتحقيق المحاذاة نستدعي عنصر Align الذي يستقبل خاصية alignment والتي بدورها تحدد موقع العنصر في الحاوية التابع لها :
Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: const Align(
alignment: Alignment.topRight,
child: FlutterLogo(
size: 60,
),
),
)
في الكود السابق أخذت خاصية alignment قيمة Alignment.topRight وهي تعني أعلى اليمين وحققت الصورة السابقة , وللخاصية عدة قيم :
• bottomCenter : أسفل الوسط
• bottomLeft : أسفل اليسار
• bottomRight : أسفل اليمين
• center : الوسط تماماً
• • topCenter : أغلى الوسط
• topLeft : أغلى اليسار
• topRight : أغلى اليمين
• يمكنك أيضاً استخدام القيم وهي نادرة الاستخدام إلا في حالات التصميم الدقيق Alignment(double x, double y) و تأخذ قيمتين رقميتين تحدد المحاذاة , يمكنك التوسع فيها أكثر من هنا
التوسيط Center :
عنصر سهل وشائع الاستخدام يتسخدم للمحاذاة السريعة للعنصر في الوسط , على الشكل التالي :
Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: const Center(
child: FlutterLogo(
size: 60,
),
),
)حيث سيتم توسيط الشعار ضمن الحاوية بشكل تلقائي وبدون تحديد أي قيم إضافية .
المراجع :
Padding class - widgets library - Dart API (flutter.dev)
Align class - widgets library - Dart API (flutter.dev)
Center class - widgets library - Dart API (flutter.dev)
EdgeInsets class - painting library - Dart API (flutter.dev)










