مقدمة :
تعتبر القائمة الجانبية من أكثر العناصر استخداماً في التطبيقات , فهي تسهل التنقل بين الواجهات الرئيسية في التطبيق وتعطي المستخدم شعوراً بالتحكم الكامل بالتطبيق .
استعمال Drawer في واجهة التطبيق :
يتم استدعاؤه ضمن خاصية drawer في Scaffod و هو من أسهل العناصر استخداماً في التطبيق فهو يحتاج لخاصية child لتحوي قائمة عناصر تشمل مكوناته ,
كما يمكن استخدام باكجات جاهزة بتصاميم جميلة لتضمينه .
class DrawerExample extends StatelessWidget {
const DrawerExample({super.key});
@override
Widget build(BuildContext context) {
return const Scaffold(
drawer: Drawer(),
);
}
}
الخصائص والمكونات :
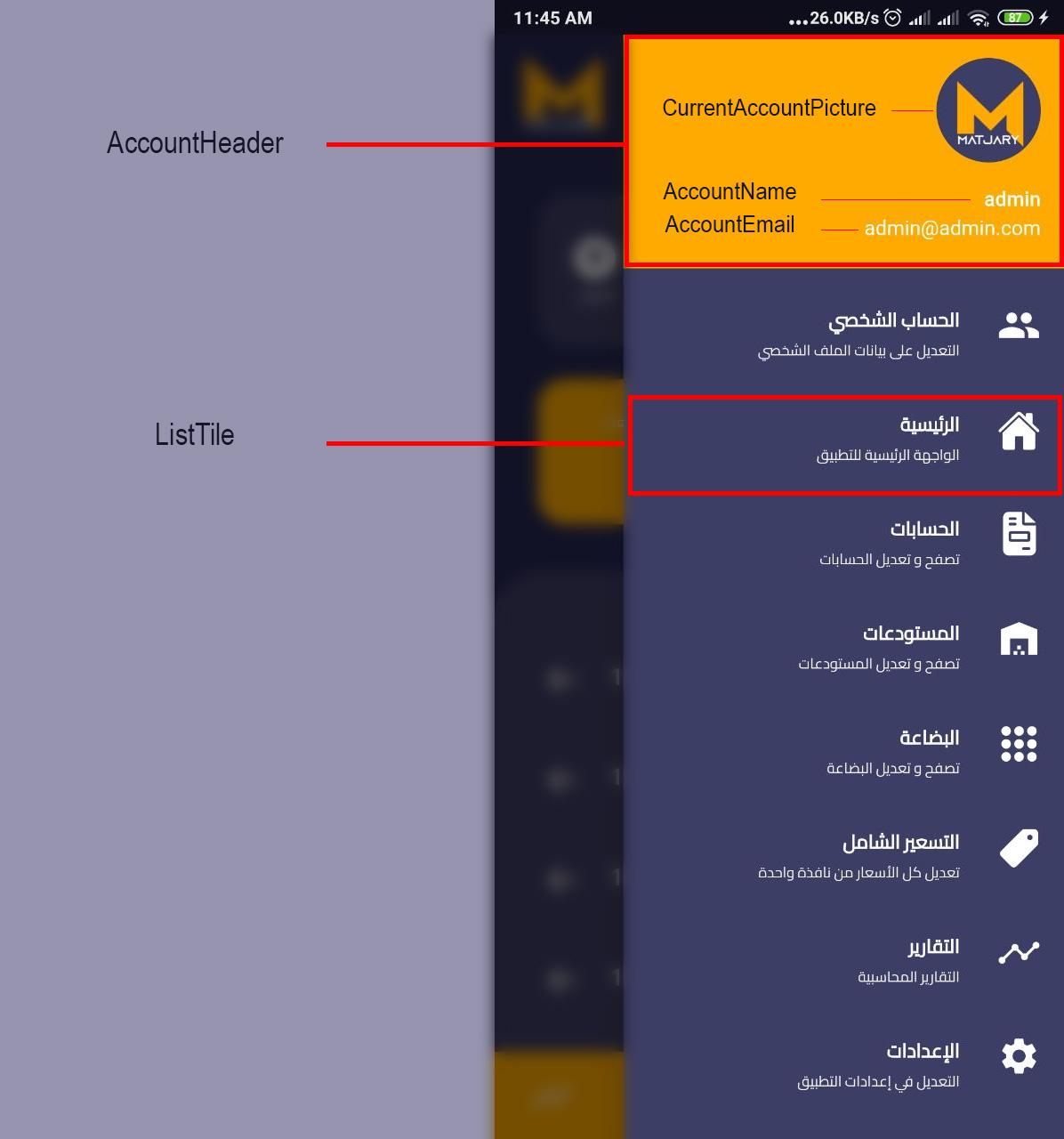
تتكون القائمة الجانبية عادةً من جزئين , وهي غير إلزامية حيث يمكنك تصميم أي شكل تريده , الجزء الأول هو مستطيل حساب المستخدم AccountHeader, والقسم الثاني هو باقي أقسام القائمة ( أزرار التنقل بين الواجهات ListTile )
تحمل القائمة الجانبية خاصية واحدة هي الإبن ويكون عادة عبارة عن ListView وهو المكون الذي يحمل الجزئين السابقين , في المثال التالي سنشرح استخدامه مع خصائص أجزاءه :
UserAccountsDrawerHeader : هو مستطيل حساب المستخدم ويحوي على عدة خصائص منها :
accountEmail : تأخذ قيمة Widget و تستخدم للدلالة على بريد المستخدم .
class DrawerExample extends StatelessWidget {
const DrawerExample({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: Drawer(
child: ListView(
children: [
UserAccountsDrawerHeader(
currentAccountPicture: Image.asset("assets/images/user.png"),
accountName: const Text("Name"),
accountEmail: const Text("Email"),
decoration: const BoxDecoration(color: Colors.orangeAccent),
),
ListTile(
leading: const Icon(Icons.home),
title: const Text("الرئيسية"),
subtitle: const Text("الواجهة الرئيسية للتطبيق"),
onTap: () {},
),
ListTile(
leading: const Icon(Icons.settings),
title: const Text("الإعدادات"),
subtitle: const Text("إعدادت التطبيق"),
onTap: () {},
),
],
),
),
);
}
}










