مقدمة :
اعتنت مكتبة Material بالمكونات الأساسية للتطبيقات المصصمة عبرها و منها مكون البار العلوي AppBar , الذي غالباً ما يوجد في أي تطبيق , حيث يحوي على زر القائمة أو زر الرجوع مع مكونات أخرى يسهل تضمينها واستعمالها عبر كلاس AppBar , في المقالةالتالية سنمر على أبرز خصائص هذا المكون المميز .
كيف يتم تضمينه في التطبيق :
يعتبر AppBar أحد مكونات العنصر الأساسي Scaffold حيث يتم تضمينه ضمن بارمتر appBar وبالوضع الافتراضي يأخد شكل مستطيل يتمركز أعلى الشاشةعلى الشكل التالي :
Scaffold(
appBar: AppBar(
title: const Text("AppBar Example"),
),
);
أبرز خصائص AppBar :
كل خصائص AppBar هي خصائص اختيارية لها قيم معينة مسبقاً , حيث يمكن التعديل عليها بشكل كامل لتحصل على الشكل المطلوب ومنها :
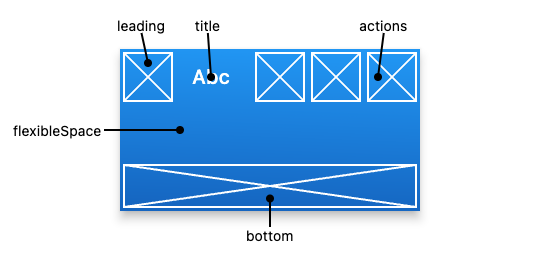
title : معناه العنوان و يعتبر العنصر الأساسي ضمن AppBar ويأخذ كلاس Widget بمعنى أنه يمكن أن يكون أي عنصر ( نص , صورة ..... ) .
centerTitle : يأخذ قيمة bool ويعني توسيط العنوان ( العنصر السابق ) .
actions : تأخذ قيمة قائمة عناصر List Of Widgets وتحوي عادةً أزرار أساسية لاستعمالها في التنقل بين الواجهات الأساسية كسلة الشراء أو الملف الشخصي ....
elevation : تأخذ قيمة double وهي موضع العنصر على محور Z بالنسبة للعنصر الأب والقيمة الافتراضية له هي 4 .
shadowColor : يأخذ قيمة Color وهو لون الظل المندرج تحت AppBar .
ShapeBorder : يأخذ قيمة Shape وهو الشكل المكون للـ AppBar .
backgroundColor : يأخذ قيمة Color وهو لون خلفية AppBar .
leading : يأخذ قيمة Widget بالوضع الافتراضي يكون زر Drawer ( زر يفتح القائمة الجانبية ) أو رز الرجوع للخلف في حال كان هناك واجهة سابقة للواجهة الحالية .
automaticallyImplyLeading : يأخذ قيمة bool ويعني الاستدعاء التلقائي لزر drawer أو زر الرجوع في حال كانت قيمته true .
brightness : تأخذ قيمة Brightness وهو بين خيارين light أو dark .
مثال شامل عن AppBar :
class FlutterAppBarExample extends StatelessWidget {
const FlutterAppBarExample({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: const Icon(Icons.menu),
onPressed: () {},
),
automaticallyImplyLeading: true,
title: const Text("AppBar Example"),
centerTitle: true,
backgroundColor: Colors.purpleAccent,
actions: [
IconButton(
icon: const Icon(Icons.shopping_cart),
onPressed: () {},
),
IconButton(
icon: const Icon(Icons.search),
onPressed: () {},
),
],
elevation: 4,
shadowColor: Colors.black12,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(25),
bottomLeft: Radius.circular(25)),
),
brightness : Brightness.light),
);
}
}
المراجع :










