مقدمة :
سبق أن تكلمنا عن الأعمدة Columns و الأسطر Rows في مقال سابق سلسلة عناصر ( ودجات ) فلاتر - Row-Column , لكن المشكلة التي ستواجهك في الاعتماد عليهم هو قياسات العناصر الموجودة في داخلها بالشكل الافتراضي , حيث يتم ترتيب العناصر وفقاً لمكانها ضمن خاصية children الخاصة بالسطر أو العمود , وتكون قياسات العناصر داخلها بالوضع الافتراضي ,
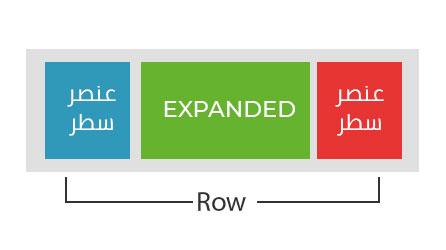
هنا يأتي دور عنصر Expanded حيث سيقوم بتوسيع العنصر الفرعي للسطر أو العمود ليملاً المساحة الفارغة كما في الصورة التالية :

ستتضح لك الصورة بعد قراءتك للكود التالي :
Row(
children: [
Container(
color: Colors.red,
height: 100,
width: 50,
),
Expanded(
flex: 2,
child: Container(
color: Colors.green,
height: 100,
),
),
Expanded(
child: Container(
color: Colors.blue,
height: 100,
),
),
],
),
في المثال السابق سيأخذ العنصر في الوسط ( الأخضر ) ملئ المساحة بين العنصرين ( الأحمر ) و ( الأزرق ) .
ما هي خاصية flex داخل Expanded ؟
يستقبل عنصر Expanded خاصية child الإجبارية وخاصية flex التي تأخذ قيمة رقم طبيعي int , ومهمتها تتلخص بالتالي :
لتنفترض وجود أكثر من Expanded داخل Row ونريد من الأول أن يملاً ثلث المساحة الفارغة والثاني أن يملاً ثلثي المساحة الفارغة , إذا لدينا 3 أثلاث ( ثلث + ثلثين ) ,
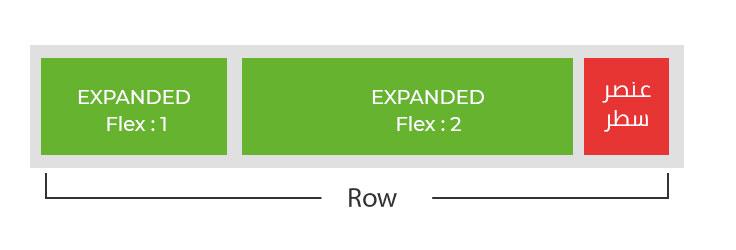
لحسن الحظ ستتيح لك هذه الخاصية الجميلة لتمثيل ذلك المثال ولأبعد حد , كما في الصورة : 
ويمكن ثمثيل الصورة السابقة بالكود التالي :
Row(
children: [
Container(
color: Colors.red,
height: 100,
width: 50,
),
Expanded(
flex: 2,
child: Container(
color: Colors.green,
height: 100,
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.green,
height: 100,
),
),
],
),
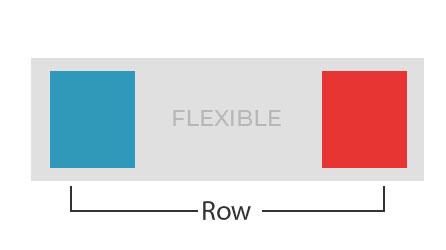
إذاً ما هو عنصر Flexible وما الفرق بينه وبين Expanded ؟
يعمل عنصر Flexible نفس عمل Expanded بالضبط , لكن الفرق أن Flexible لا يجبرك أن تضمّن أي child داخله , حيث يمكنك ملئ المساحة الفارغة بفراغ ( بدون child أو بعنصر داخلي child )
له نفس خصائص Expanded و يتميز عنه بخاصية fit التي تحدد كيف سيتم التعامل مع العنصر الداخلي في المساحة المتاحة وتأخذ قيمة FlexFit , وهو من نوع Enum ,
ونذكر أنواعه :
• FlexFit.tight : سيملاً العنصر الداخلي المساحة المتاحة .
• FlexFit.loose : سيملاً العنصر الداخلي المساحة التي تريدها له وتكون المساحة المتاحة هي الحد الأعظمي له .
المراجع :
Flexible class - widgets library - Dart API (flutter.dev)
Expanded class - widgets library - Dart API (flutter.dev)










