مقدمة :
قد نحتاج أحياناً لتخطيط الواجهة الخاصة بالتطبيق إلى أقسام عمودية أو أفقية , وهذا ما وفرته لنا فلاتر من خلال MaterialDesign ,
بحيث يمكنك تخطيط العناصر بكل سهولة وبتحكم كامل .
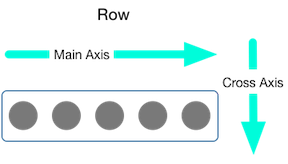
السطر Row :
عنصر Widget يستخدم لترتيب عناصر واجهة المستخدم أفقيًا , بحيث يمكنك وضع عدة عناصر Children بداخله و سيكونون على سطر واحد , ويمكنك عبر خصائصه من التحكم بتخطيط العناصر من اين تبداً و ما هي المسافة المحددة بينهم .

شكل كود العنصر Row :
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
)
وفيما يلي أبرز الخصائص التي يمكن من خلالها التحكم ببناءه وشكل العناصر الموجودة بداخله :
children : وهي مصفوفة تحوي العناصر الموجودة بداخله ويفصل بين كل عنصر فاصلة .
mainAxisAlignment : مجموعة من الثوابت enums التي تتحكم في محاذاة العناصر على المحور الأفقي
crossAxisAlignment : مجموعة من الثوابت enums التي تتحكم في محاذاة العناصر على المحور العامودي
mainAxisSize : مجموعة من الثوابت enums التي تتحكم في المساحة التي تحلتلها العناصر ( بالوضع الافتراضي تحتل العناصر أكبر مساحة متاحة لها )
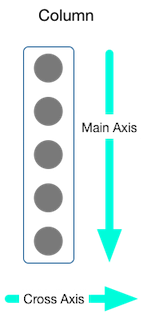
العمود Column :
يتشابه كثيراً مع عنصر Row لكن الاختلاف هو ترتيب العناصر عمودياً.

شكل كود العنصر Column :
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
)
وفيما يلي أبرز الخصائص التي يمكن من خلالها التحكم ببناءه وشكل العناصر الموجودة بداخله :
children : وهي مصفوفة تحوي العناصر الموجودة بداخله ويفصل بين كل عنصر فاصلة .
mainAxisAlignment : عكس العنصر Row و هو مجموعة من الثوابت enums التي تتحكم في محاذاة العناصر على المحور العامودي
crossAxisAlignment : مجموعة من الثوابت enums التي تتحكم في محاذاة العناصر على المحور الأفقي
mainAxisSize : مجموعة من الثوابت enums التي تتحكم في المساحة التي تحلتلها العناصر ( بالوضع الافتراضي تحتل العناصر أكبر مساحة متاحة لها )
المراجع :










